WordPressでブログを書いていて
今まで綺麗に使えていたブログカードが突然表示されなくなってしまったとき
・・・とても困りました。
そこで、プラグインを入れて確実に、
しかも好きなデザインでカスタマイズできるものがないかと思って
探してみたら見つかりました!
プラグイン:Pz-LinkCard
使い方
WordPressのダッシュボード、管理画面から
プラグイン→新規追加→「Pz-LinkCard」を検索します。
見つかったらインストールし、有効化させます。
これだけで、すぐに使用できるようになります!
本文を投稿する際の[ビジュアル]タブに
[blogcard url=”ここにURL″]
と入力し、””の間に表示したいページのURLを置き換えれば、
投稿時に自動で変換してブログカードのように見せてくれます。
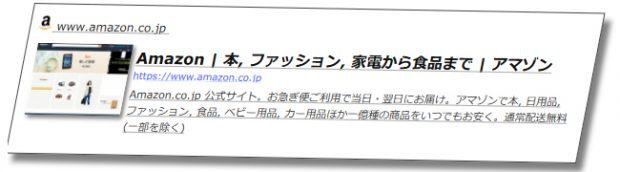
例
”https://www.amazon.co.jp/”こんな感じで表示されます!
[blogcard url=”https://www.amazon.co.jp/”]
と記述するだけでこんなに便利に使えました♪
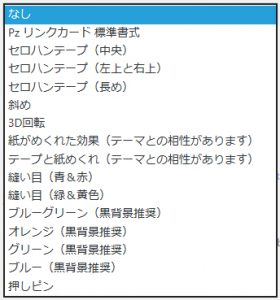
プリセットデザインのサンプル
これだけ初めから用意されています。
オリジナルのカスタマイズも可能なので、こだわりたい時は便利ですね!
※以下のサンプルはこのブログ・テーマ・スタイルシートの設定上での動作確認をスクリーンショットしたものです。お使いの環境では多少デザインが変わる可能性があります。
Pz リンクカード 標準書式
セロハンテープ(中央)
セロハンテープ(左上と右上)
セロハンテープ(長め)
斜め
3D回転
紙がめくれた効果
テープと紙めくれ
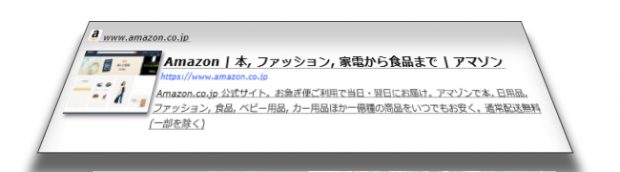
縫い目(青&赤)
今このブログで使用しているのはこのデザインです。
青&赤 の意味がいまいちよくわかりませんが、このブログ・このテーマだと青い方が表示されるようです。
別に運営している違うテーマを使ったブログでは下のピンクで表示されました。
テーマやスタイルシートの関係でどちらかになるのかな?という感じです。
まだ謎は解明できていないので確証は得られていませんが、どうしてもこの色にしたい!というこだわりがあれば、自分でカスタマイズをしてしまった方が早そうですね。
縫い目(緑&黄色)
ブルーグリーン(黒背景推奨)
オレンジ(黒背景推奨)
グリーン(黒背景推奨)
ブルー(黒背景推奨)
押しピン
一緒にインストールしておくと便利なプラグイン
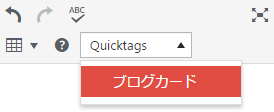
AddQuicktag
[blogcard url=”任意のURL”]
これを何度もコピペしたりするのは大変ですよね、わざわざ辞書登録するのも・・・。
いつでも任意の登録したタグを記事作成時にカンタン入力できるようにしてくれるのが、このプラグインです。
このようにビジュアル画面で自分が登録したタグなどを簡単に呼び出すことができます。
詳しい使い方はこちらのサイトをご覧ください♪
”http://affikatsu.com/addquicktag-159/″